- 安卓下载 相关标签
类型:编程工具
语言:简体中文
更新: 2021-06-11 15:50:21
大小:2.21 GB
平台:Win All
- 1[编程工具]visual studio2013~2019全系列离线版下载 免安装网盘资源
- 2[编程工具]Notepad2中文电脑版下载 v4.21.1 免费版
- 3[编程工具]VisualCppRedist(VC运行库安装工具) v1.0 免费版
- 4[编程工具]Vue Devtools(vue调试工具)插件下载 附使用教程 最新版
- 5[编程工具]amis前端代码框架下载 v1.1.1 官方版
- 6[编程工具]QOwnNotes开源免费下载 v21.1.8 中文版
- 7[编程工具]Kittenblock(机器人编程)中文版软件下载 v1.8.6 电脑版
- 8[编程工具]eFrameWork网站构建框架 v4.0.2 官方版
- 9[编程工具]JetLinks物联网搭建平台 v1.8.0 官方版
- 10[编程工具]BookStack文档管理系统 v2.9 官方版
elementui中文版是一款用于前端开发行业的网站快速成型工具,该软件采用了配套式网页设计理念,用户可以在进行前端开发的时候通过Element-UI组件库来获取到最全面的设计方案,让你设计网页的事半功倍。elementui官方版主要用于开发者、设计师和产品经理等前端设计人员打造,软件大大地简化了操作流程,配合准备好的设计资源能够帮助开发者快速设计出满意的网站,使用非常方便。
elementui软件界面非常简单、直观,用户可以轻松找到自己需要的功能,总而言之是一款非常好用的前端开发网页工具。
elementui中文版软件特色
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
elementui中文版功能介绍
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
elementui中文版安装步骤
Element UI并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程步骤,感兴趣的用户快来看看吧。
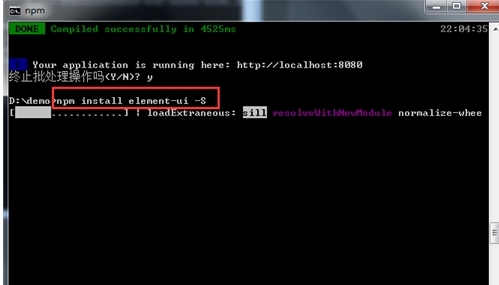
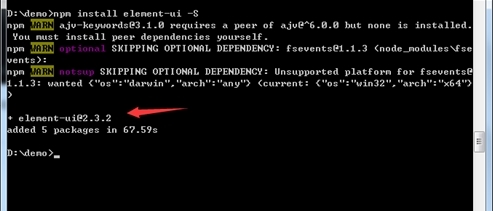
1.在项目下输入 npm install element-ui -S


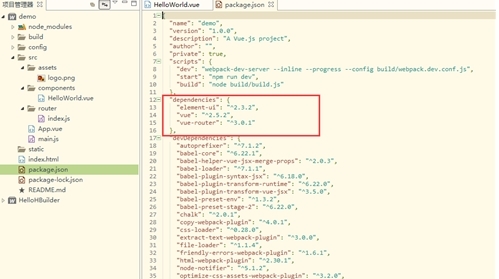
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

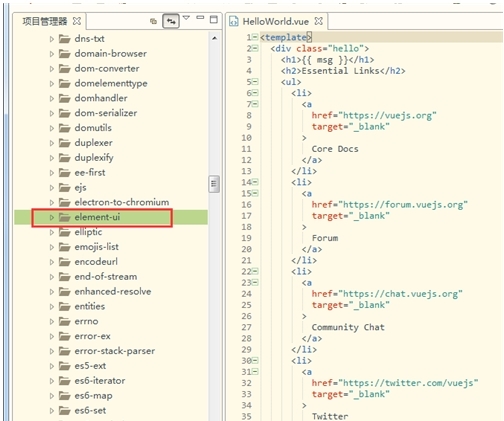
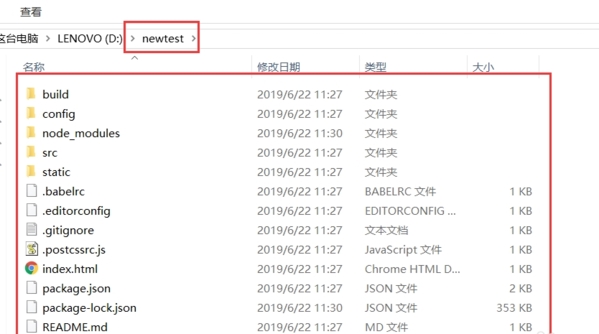
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

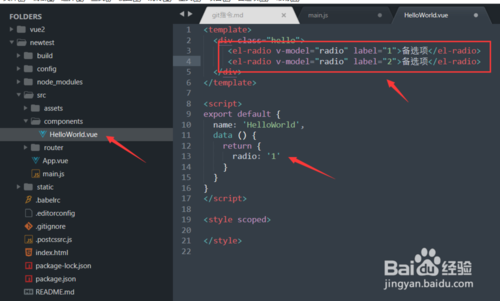
elementui中文版使用教程
在完成软件的安装之后,接下来就是使用这款软件进行页面的快速搭建了,很多用户不知道怎么去使用element-ui中的组件,下面小编为大家带来教程,怎么去使用这款软件快速的搭建一个前端。
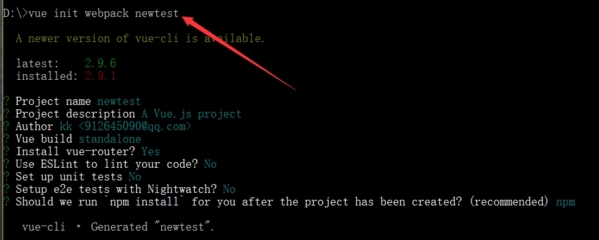
1、我们使用vue-cli脚手架工具搭建一个前端项目-然后安装vue-cli【命令是npm install vue-cli -g】),然后我们利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目,详细如下图


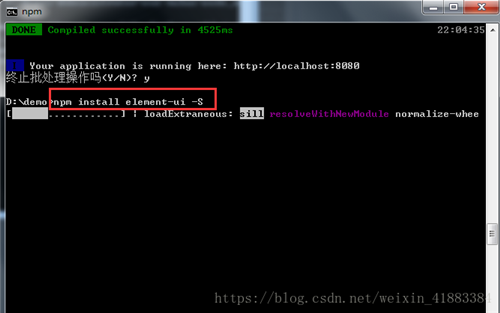
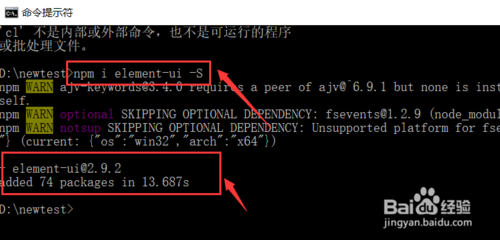
2、搭建好vue前端项目以后,我们安装element到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图
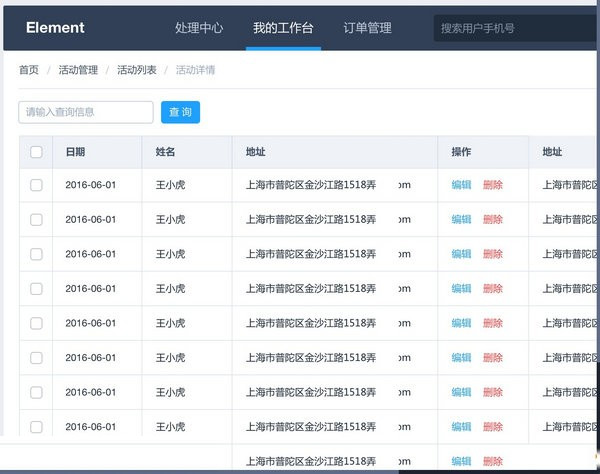
Element UI使用教程3
3、安装element到项目中以后,我们将完整引入整个element,下面是官网提供的方法,详细如下图
Element UI使用教程4
elementui最新版下载 v3.0 官方中文版其他版本
用户评论
最新评论
- 置顶 河北承德电信 网友 敷衍
好东西值得分享
- 置顶 山东菏泽联通 网友 星星少女?
凡事要乘早
- 置顶 甘肃定西电信 网友 东风寄千愁
谢谢小编大大分享,支持一下。。。
- 置顶 河南开封电信 网友 等过春秋
这软件好用,奥力给
- 置顶 云南保山联通 网友 一米阳光°几度温暖
成功下载&成功使用


 蓝鸟中文编程官方电脑版下载 v3.4.1 最新版
蓝鸟中文编程官方电脑版下载 v3.4.1 最新版 aardio最新官方版下载 v32.14.1 正式版
aardio最新官方版下载 v32.14.1 正式版 Site Designer官方版免费下载 v4.0.3285 电脑版
Site Designer官方版免费下载 v4.0.3285 电脑版 Visual C++中文版下载 v6.0 企业版
Visual C++中文版下载 v6.0 企业版 三菱PLC编程软件下载 v8.86 官方正式版
三菱PLC编程软件下载 v8.86 官方正式版 Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版
Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版 Python编程中文版下载 v3.9.2 最新版
Python编程中文版下载 v3.9.2 最新版 一鹤快手编程软件中文版下载 v32.9.1 绿色免费版
一鹤快手编程软件中文版下载 v32.9.1 绿色免费版 AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版
AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版 Notepad++代码编辑器 v8.1.9.2 绿色专业版
Notepad++代码编辑器 v8.1.9.2 绿色专业版 Matlab官方下载 v2021 最新版
Matlab官方下载 v2021 最新版 Sublime Text文本编辑器 v4.0.0.4113 高级版
Sublime Text文本编辑器 v4.0.0.4113 高级版 UltraEdit官方下载 v28.20 最新版
UltraEdit官方下载 v28.20 最新版 Dev C++(C++开发工具) v6.5 永久免费版
Dev C++(C++开发工具) v6.5 永久免费版 Notepad++免费下载 v8.1.4 官方版
Notepad++免费下载 v8.1.4 官方版 Visual Basic v6.0企业版中文版下载 最新版
Visual Basic v6.0企业版中文版下载 最新版 VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版
VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版 tortoisegit官方中文版下载 v2.11.0.0 最新版
tortoisegit官方中文版下载 v2.11.0.0 最新版 tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版
tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版 dev c++简体中文版下载 v5.11 最新电脑版
dev c++简体中文版下载 v5.11 最新电脑版 CMake编译工具最新版本下载 附中文手册 官方汉化版
CMake编译工具最新版本下载 附中文手册 官方汉化版 msdn我告诉你win11系统下载 v21996.1 官方专业版
msdn我告诉你win11系统下载 v21996.1 官方专业版 linux mint 20桌面系统下载 v20.1 最新中文版
linux mint 20桌面系统下载 v20.1 最新中文版 猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版
猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版 jdk1.7免安装版下载 支持32位/64位 官方稳定版
jdk1.7免安装版下载 支持32位/64位 官方稳定版 Python编程工具PC下载 2021 官方最新版
Python编程工具PC下载 2021 官方最新版 Java jdk官方安装包下载 v8.0 最新64位
Java jdk官方安装包下载 v8.0 最新64位 JDK1.8中文版最新下载 百度网盘分享 64位安装包
JDK1.8中文版最新下载 百度网盘分享 64位安装包 net framework简体中文版免费下载 百度网盘资源 完全版
net framework简体中文版免费下载 百度网盘资源 完全版 Google Web Designer官方离线版下载 v7.2.0 中文版
Google Web Designer官方离线版下载 v7.2.0 中文版 mPython编程软件64位免费版下载 v0.5.4 官方版
mPython编程软件64位免费版下载 v0.5.4 官方版 NetBeans IDE官方电脑版下载 v9.0 最新版
NetBeans IDE官方电脑版下载 v9.0 最新版 node.js最新版本下载 v12.14.1 官方版
node.js最新版本下载 v12.14.1 官方版 Notepad++(代码编辑器)下载 v7.9.5 官方中文版
Notepad++(代码编辑器)下载 v7.9.5 官方中文版





 android sdk开发工具最新版本下载 v22.6.2 中文版
android sdk开发工具最新版本下载 v22.6.2 中文版 exe易容大师文件修改编辑器中文版下载 v1.2 免费版
exe易容大师文件修改编辑器中文版下载 v1.2 免费版 SX HTML5VIP免费版下载 v2.60 官方版
SX HTML5VIP免费版下载 v2.60 官方版 HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版 Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版 Typora官方电脑版下载 v0.9.98 最新版
Typora官方电脑版下载 v0.9.98 最新版 tomcat10最新版本下载 v10.0.0 官方版
tomcat10最新版本下载 v10.0.0 官方版 obsidian软件下载 v0.8.4 中文版
obsidian软件下载 v0.8.4 中文版 Element-UI组件库官方下载 v2.9.0 最新版本
Element-UI组件库官方下载 v2.9.0 最新版本