- 安卓下载 相关标签
类型:编程工具
语言:简体中文
更新: 2021-04-21 14:22:33
大小:173 GB
平台:Win All
- 1[编程工具]visual studio2013~2019全系列离线版下载 免安装网盘资源
- 2[编程工具]Notepad2中文电脑版下载 v4.21.1 免费版
- 3[编程工具]VisualCppRedist(VC运行库安装工具) v1.0 免费版
- 4[编程工具]Vue Devtools(vue调试工具)插件下载 附使用教程 最新版
- 5[编程工具]amis前端代码框架下载 v1.1.1 官方版
- 6[编程工具]QOwnNotes开源免费下载 v21.1.8 中文版
- 7[编程工具]Kittenblock(机器人编程)中文版软件下载 v1.8.6 电脑版
- 8[编程工具]eFrameWork网站构建框架 v4.0.2 官方版
- 9[编程工具]JetLinks物联网搭建平台 v1.8.0 官方版
- 10[编程工具]BookStack文档管理系统 v2.9 官方版
Site Designer官方版是一款超级好用而且功能非常全面的网站设计编码软件,软件采用专业的CSS框架设计,能够帮助用户快速构建网站的站点,而且软件拥有很多快捷是操作,能够大大提高用户的工作效率。Site Designer免费版软件超多前端框架,例如常见的Materialize前端框架、Bootstrap 4前端框架、Foundation 6前端框架等等,能够帮助用户更好的对网站进行测试。

Site Designer电脑版软件还用可视化设计功能,能够在用户设计的同时显示实时设计页面,方便用户对设计的内容进行调整。
Site Designer官方版软件特色
1、CSS网格编辑器
CSS网格编辑器是所有布局缺陷和(大多数)不便之处的最终答案。它被定义为用于放置元素的二维系统,是第一种真正将内容与布局配置区分开的布局方法。
2、在任何大小的设备上查看
使用设备视图可以在各种类型的屏幕上预览创建的内容。这可以帮助您测试内容在特定设备上的显示方式,并确定是否需要调整。预先加载了流行的设备,例如iPad,iPhone,Kindle,Galaxy手机等。将列表修改为您选择的设备,或输入自定义的“宽度”和“高度”值。使用切换器将方向从纵向模式更改为横向模式。
3、现场检查员
出色的Site Inspector为您提供了页面内容的详尽概述。搜索术语以深入到元素级别,然后查看CSS标记。
4、版式
使用直观的编辑控件进行有效沟通。将完美的字体与美丽的色彩和增强功能相结合。
5、设计工具
完美的无代码CSS设计控件集合以及我们的签名CSS可视化Web开发工作流程。
6、自定义断点
为什么您的设计功能应停止在1024px?在任何像素宽度下均可享受自定义断点的自由。设计或开发巨大或很小的小屏幕。在适合的地方使用它们,以创建最佳的响应体验。
Site Designer官方版软件功能
一、创建与设计
1、CSS框架
从Bootstrap,Materialize,Foundation或Vanila CSS框架开始。
2、内容元素
将容器,图像,视频,按钮,图标等元素拖放到画布上。
3、资源库
在项目资源库中组织图像,文档和其他资产。
4、文本编辑器
使用功能强大的文本编辑器直接在画布上键入,粘贴或编辑文本。
5、HTML元素
代码鉴赏家可以通过使用HTML元素注入HTML脚本来疯狂。
6、CSS的全部功能
填充,边距,浮点数,显示,位置,溢出,边框(半径),背景(图像),宽度(最小,最大),高度(最小,最大),缩放,平移,旋转,倾斜,不透明度,框阴影,过渡仅举几例。
7、互动互动
用于与悬停,活动和按下状态控件进行交互的设计。创建强大的3D效果,使网站内容栩栩如生。
二、响应式工具和元素
1、自定义断点
使用自定义断点调整布局或在任何显示宽度处调整设计。
2、魔术滑块
全范围视口滑块—以任何可能的屏幕宽度查看和处理设计。
3、焦点查看器
使用对焦点功能将观看者的注意力集中在图像的特定区域。
4、响应式图像
使用HTML Picture元素可为移动用户提供优化或较小版本的图像。节省带宽!
5、移动优先或桌面关闭
使用移动优先或桌面向下工作流程以及相应的媒体查询来构建网站。
6、现场检查员
集成的Web检查器,带有间隔轮廓器,DOM树和实时CSS预览。
三、自适应布局创建和管理
1、弹性盒
控制元素的对齐,大小和位置的一种非常有效的方法。同样,可以根据视口的大小指示元素增长,缩小和包装(或不包装)。
2、CSS网格
使用CSS Grid进行模块化设计-每个页面部分都在专用(网格)容器中完成。这样可以轻松移动各个部分或在不同页面中重复使用这些部分。包括功能查询,可为较旧(不支持)的浏览器创建后备样式。
3、集装箱管理
出色的容器管理:跨度,偏移,推拉功能以及简单的下拉菜单。可以将容器限制为一定的宽度,也可以将其限制为全角以吸引视觉(背景)效果。
4、定位控件
从标准定位控件中选择:绝对,静态或固定内容。您还可以使用这些综合工具将元素放置在流之外。
四、完成触摸
1、单位切换器
即时更改测量方法-EM,PX,%,VH,Auto等。
2、提升您的SEO
为SEO或插件添加元数据和其他头(或尾)代码。同时激活结构化数据工作流程,为Google标记您的内容。
3、发布和分享
直接发布到CoffeeCup服务器并共享链接以进行反馈和协作。
4、导出清洁代码
导出可以上传到任何服务器的干净,语义,HTML和CSS(包括任何添加的插件)。
Site Designer官方版软件使用帮助
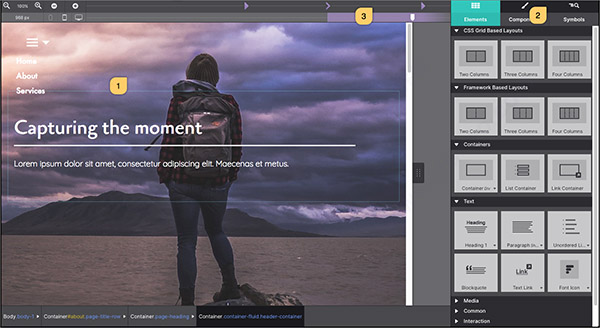
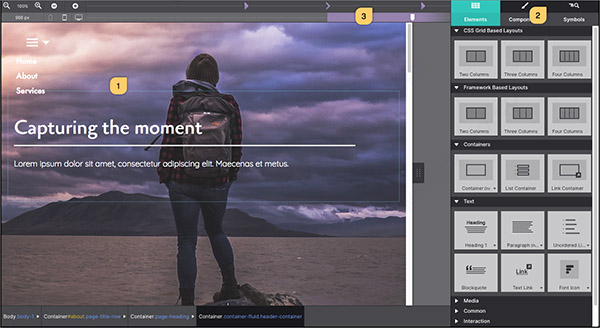
一、应用概述
1.实时画布。这是一个基于浏览器的工作区域。一个主要的优点是,您创建的内容与在网站上发布网站时的外观和感觉相同。画布主要用于实时设计视图,选择或重新排序元素以及编辑文本。
2.控制窗格。在右侧,有4个窗格,每个窗格都具有可视化管理内容,布局,样式,HTML,CSS和Javascript以及页面属性的特定角色。
3.Viewport滑块和断点管理器。在工作区域的正上方,您会看到一个名为“TheResponsifier”的酒吧。此栏包含许多用于管理所有可能设备宽度的设计的工具。
断点表示特定屏幕尺寸的布局或内容样式的变化,在宽度滑块顶部有一个点。特定于框架的断点由颜色指示,而自定义断点将显示为白色。使用宽度滑块左侧的+/-添加和删除断点。
4.工具栏。访问常用功能,如页面管理器,项目资源,浏览组件库,在特定浏览器中启动预览,切换断点,甚至发布。
二、选择CSS框架
数百万设计人员和开发人员使用CSS框架。他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建很酷的交互式组件,如dropups,导航菜单,画廊等,而无需与额外的脚本搏斗-甜蜜!
使用SiteDesigner,您可以从三个史诗框架选项开始您的站点项目:Foundation,Bootstrap,Materialize。
首次启动应用程序时,系统会提示您选择要用于构建项目的框架。您还可以保存对未来站点项目的偏好。
你应该选择哪一个?嗯,这就像试图挑选最好的葡萄酒。他们都非常擅长建立专业设计。只有几个关键差异,这一切都归结为您的个人喜好。
Foundation仅在3个默认断点(布局大小)上为元素提供最小的预设样式。使用较少的预设样式进行管理,可以更轻松地应用自定义。
Bootstrap一直是框架的王者,并且因其高风格的元素类而受到许多人的喜爱。这些预设样式允许快速设计和一致的外观。它还具有更广泛的默认断点,可实现更多屏幕尺寸变化。
具体化,基于谷歌的材质设计,是自以为是约UX要素应该如何表现。其令人印象深刻的互动组件功能使其成为后起之秀
在编码环境中,存在很多差异,但除非您的客户需要特定的框架,或者您计划稍后使用原始代码,否则无需深入了解细节。除了特定于CSS类的选项和属性之外,每个框架都具有相同的移动优先视觉工作流程。这就是在CoffeeCup环境中使用它们的好处-我们可以轻松地为独特外观自定义默认框架样式。
不是CSS框架的粉丝?Vanilla让您以自己的方式解决设计问题!它没有任何预设-没有固定的断点,没有预定义的选择器,没有默认的元素样式。由于CSSGrid和Flexbox,它重量轻,但响应速度快。
只需注意一点,要使用Vanilla创建交互式组件,您必须连接自己的脚本。否则,您可以使用Bootstrap,Foundation和Materialize的内置交互式脚本来创建特定于框架的下拉菜单,照片库,弹出窗口等。
Vanilla还使您能够在桌面下工作。构建您的页面,然后将宽度滑块向左移动以调整较小屏幕的布局和样式。或者从中间开始,调整您的设计以适应更大和更宽的屏幕。
您为项目选择的框架将反映在应用程序的左上角。这有助于您在多个项目之间跳转时快速识别您正在使用哪一个。
三、工作区
此区域可视化网站访问者在登录页面时将体验到的内容。结合Slider(The Responsifier的一部分),可以在设计时预览每个设备宽度。
如果您有兴趣了解设计的特定部分在不同屏幕宽度下的行为,请选择该部分中的任何元素。在普通浏览器中,调整大小时内容将流出视图,但是,在站点设计器中,所选内容将自动滚动回视图。应用程序的一个小但非常方便的特权!
将鼠标悬停在任何元素上。单击以从下拉列表中选择嵌套项目,或使用图标编辑文本,复制或删除项目。
在画布上,可以通过单击元素或从动态下拉列表中选择元素来选择元素。可以将选定的元素拖放到不同的位置或容器中。所选元素也可以复制或复制并粘贴到不同的区域。
插入页面文本/使用文本编辑器
文本编辑器处于活动状态时,可以在屏幕上直接编辑文本元素。它可以通过多种方式激活。右键单击文本元素将打开一个带有“文本编辑”选项的上下文菜单。
您也可以双击屏幕上的文字开始输入单词。最后,单击“ 样式”窗格顶部的“ A ”图标,或将鼠标悬停在任何文本元素上。
激活文本编辑模式后,面板顶部将出现蓝色横幅指示符。
还将显示几个排版控件以进行内联编辑。您可以在段落中加粗单词,插入链接,更改颜色或字体等。如果要从常规默认排版选项中进行变换,请仅使用这些样式控件。
例如,在句子中间加粗字词或更改单词的颜色将与文本编辑器窗格内联样式。


 Notepad++(代码编辑器)下载 v7.9.5 官方中文版
Notepad++(代码编辑器)下载 v7.9.5 官方中文版 蓝鸟中文编程官方电脑版下载 v3.4.1 最新版
蓝鸟中文编程官方电脑版下载 v3.4.1 最新版 aardio最新官方版下载 v32.14.1 正式版
aardio最新官方版下载 v32.14.1 正式版 Visual C++中文版下载 v6.0 企业版
Visual C++中文版下载 v6.0 企业版 三菱PLC编程软件下载 v8.86 官方正式版
三菱PLC编程软件下载 v8.86 官方正式版 Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版
Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版 Python编程中文版下载 v3.9.2 最新版
Python编程中文版下载 v3.9.2 最新版 一鹤快手编程软件中文版下载 v32.9.1 绿色免费版
一鹤快手编程软件中文版下载 v32.9.1 绿色免费版 AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版
AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版 Notepad++代码编辑器 v8.1.9.2 绿色专业版
Notepad++代码编辑器 v8.1.9.2 绿色专业版 Matlab官方下载 v2021 最新版
Matlab官方下载 v2021 最新版 Sublime Text文本编辑器 v4.0.0.4113 高级版
Sublime Text文本编辑器 v4.0.0.4113 高级版 UltraEdit官方下载 v28.20 最新版
UltraEdit官方下载 v28.20 最新版 Dev C++(C++开发工具) v6.5 永久免费版
Dev C++(C++开发工具) v6.5 永久免费版 Notepad++免费下载 v8.1.4 官方版
Notepad++免费下载 v8.1.4 官方版 Visual Basic v6.0企业版中文版下载 最新版
Visual Basic v6.0企业版中文版下载 最新版 VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版
VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版 tortoisegit官方中文版下载 v2.11.0.0 最新版
tortoisegit官方中文版下载 v2.11.0.0 最新版 tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版
tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版 dev c++简体中文版下载 v5.11 最新电脑版
dev c++简体中文版下载 v5.11 最新电脑版 CMake编译工具最新版本下载 附中文手册 官方汉化版
CMake编译工具最新版本下载 附中文手册 官方汉化版 msdn我告诉你win11系统下载 v21996.1 官方专业版
msdn我告诉你win11系统下载 v21996.1 官方专业版 linux mint 20桌面系统下载 v20.1 最新中文版
linux mint 20桌面系统下载 v20.1 最新中文版 猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版
猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版 elementui最新版下载 v3.0 官方中文版
elementui最新版下载 v3.0 官方中文版 jdk1.7免安装版下载 支持32位/64位 官方稳定版
jdk1.7免安装版下载 支持32位/64位 官方稳定版 Python编程工具PC下载 2021 官方最新版
Python编程工具PC下载 2021 官方最新版 Java jdk官方安装包下载 v8.0 最新64位
Java jdk官方安装包下载 v8.0 最新64位 JDK1.8中文版最新下载 百度网盘分享 64位安装包
JDK1.8中文版最新下载 百度网盘分享 64位安装包 net framework简体中文版免费下载 百度网盘资源 完全版
net framework简体中文版免费下载 百度网盘资源 完全版 Google Web Designer官方离线版下载 v7.2.0 中文版
Google Web Designer官方离线版下载 v7.2.0 中文版 mPython编程软件64位免费版下载 v0.5.4 官方版
mPython编程软件64位免费版下载 v0.5.4 官方版 NetBeans IDE官方电脑版下载 v9.0 最新版
NetBeans IDE官方电脑版下载 v9.0 最新版 node.js最新版本下载 v12.14.1 官方版
node.js最新版本下载 v12.14.1 官方版

 android sdk开发工具最新版本下载 v22.6.2 中文版
android sdk开发工具最新版本下载 v22.6.2 中文版 exe易容大师文件修改编辑器中文版下载 v1.2 免费版
exe易容大师文件修改编辑器中文版下载 v1.2 免费版 SX HTML5VIP免费版下载 v2.60 官方版
SX HTML5VIP免费版下载 v2.60 官方版 HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版 Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版 Typora官方电脑版下载 v0.9.98 最新版
Typora官方电脑版下载 v0.9.98 最新版 tomcat10最新版本下载 v10.0.0 官方版
tomcat10最新版本下载 v10.0.0 官方版 obsidian软件下载 v0.8.4 中文版
obsidian软件下载 v0.8.4 中文版 Element-UI组件库官方下载 v2.9.0 最新版本
Element-UI组件库官方下载 v2.9.0 最新版本