- 安卓下载 相关标签
类型:编程工具
语言:简体中文
更新: 2021-03-11 14:21:38
大小:2.21 GB
平台:Win All
- 1[编程工具]visual studio2013~2019全系列离线版下载 免安装网盘资源
- 2[编程工具]Notepad2中文电脑版下载 v4.21.1 免费版
- 3[编程工具]VisualCppRedist(VC运行库安装工具) v1.0 免费版
- 4[编程工具]Vue Devtools(vue调试工具)插件下载 附使用教程 最新版
- 5[编程工具]amis前端代码框架下载 v1.1.1 官方版
- 6[编程工具]QOwnNotes开源免费下载 v21.1.8 中文版
- 7[编程工具]Kittenblock(机器人编程)中文版软件下载 v1.8.6 电脑版
- 8[编程工具]eFrameWork网站构建框架 v4.0.2 官方版
- 9[编程工具]JetLinks物联网搭建平台 v1.8.0 官方版
- 10[编程工具]BookStack文档管理系统 v2.9 官方版
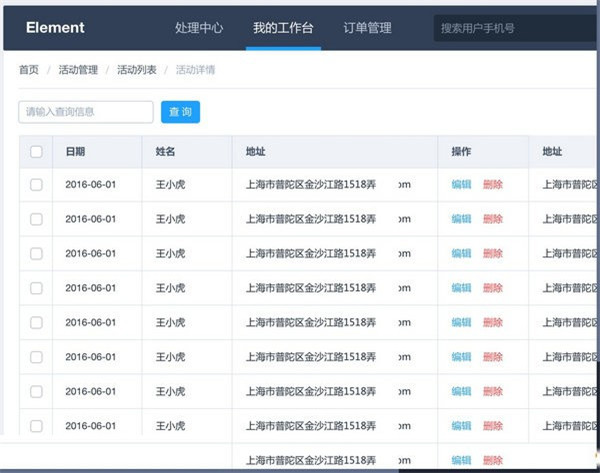
ElementUI官方版是一款前端开发的UI框架工具,该软件适用于开发者、设计师和产品经理等多种职业所使用,你可以通过Element-UI组件库来获取到最全的配套设计资源,从而让你在最短时间内完成网站开发。elementui组件库该框架大大地简化了操作流程,配合准备好的设计资源能够帮助开发者快速设计出满意的网站。
ElementUI基于 Vue 2.0 的桌面端组件库,提供了配套设计资源,它是由饿了么公司前端团队开源,非常适合前端相关内容的开发使用哦。
ElementUI官方版软件特色
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
ElementUI官方版功能介绍
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
ElementUI官方版安装步骤
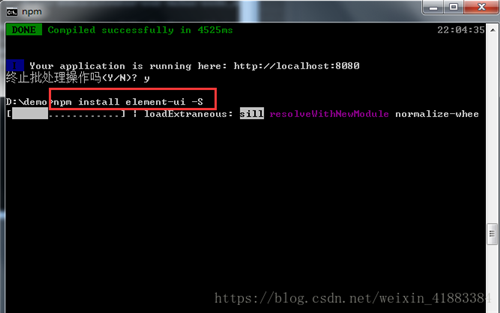
1.在项目下输入 npm install element-ui -S


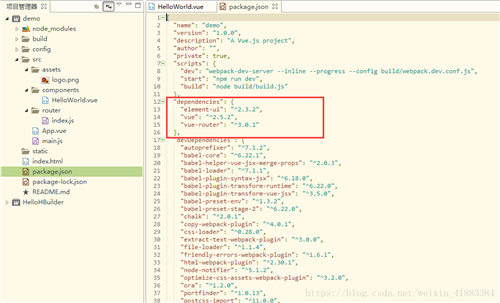
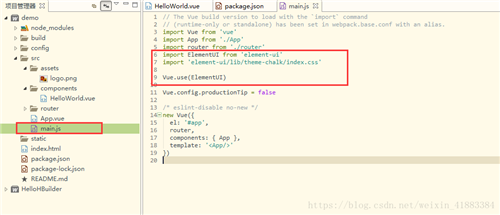
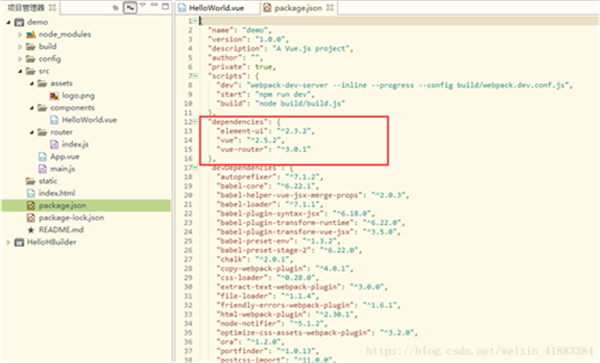
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

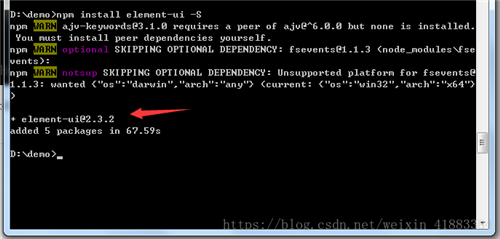
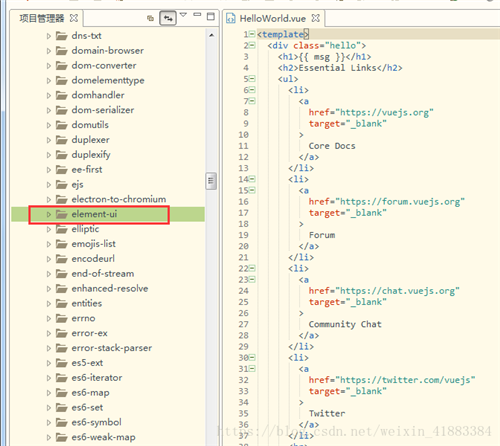
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

ElementUI官方版相关问题
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。


 Notepad++(代码编辑器)下载 v7.9.5 官方中文版
Notepad++(代码编辑器)下载 v7.9.5 官方中文版 蓝鸟中文编程官方电脑版下载 v3.4.1 最新版
蓝鸟中文编程官方电脑版下载 v3.4.1 最新版 aardio最新官方版下载 v32.14.1 正式版
aardio最新官方版下载 v32.14.1 正式版 Site Designer官方版免费下载 v4.0.3285 电脑版
Site Designer官方版免费下载 v4.0.3285 电脑版 Visual C++中文版下载 v6.0 企业版
Visual C++中文版下载 v6.0 企业版 三菱PLC编程软件下载 v8.86 官方正式版
三菱PLC编程软件下载 v8.86 官方正式版 Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版
Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版 Python编程中文版下载 v3.9.2 最新版
Python编程中文版下载 v3.9.2 最新版 一鹤快手编程软件中文版下载 v32.9.1 绿色免费版
一鹤快手编程软件中文版下载 v32.9.1 绿色免费版 Notepad++代码编辑器 v8.1.9.2 绿色专业版
Notepad++代码编辑器 v8.1.9.2 绿色专业版 Matlab官方下载 v2021 最新版
Matlab官方下载 v2021 最新版 Sublime Text文本编辑器 v4.0.0.4113 高级版
Sublime Text文本编辑器 v4.0.0.4113 高级版 UltraEdit官方下载 v28.20 最新版
UltraEdit官方下载 v28.20 最新版 Dev C++(C++开发工具) v6.5 永久免费版
Dev C++(C++开发工具) v6.5 永久免费版 Notepad++免费下载 v8.1.4 官方版
Notepad++免费下载 v8.1.4 官方版 Visual Basic v6.0企业版中文版下载 最新版
Visual Basic v6.0企业版中文版下载 最新版 VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版
VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版 tortoisegit官方中文版下载 v2.11.0.0 最新版
tortoisegit官方中文版下载 v2.11.0.0 最新版 tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版
tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版 dev c++简体中文版下载 v5.11 最新电脑版
dev c++简体中文版下载 v5.11 最新电脑版 CMake编译工具最新版本下载 附中文手册 官方汉化版
CMake编译工具最新版本下载 附中文手册 官方汉化版 msdn我告诉你win11系统下载 v21996.1 官方专业版
msdn我告诉你win11系统下载 v21996.1 官方专业版 linux mint 20桌面系统下载 v20.1 最新中文版
linux mint 20桌面系统下载 v20.1 最新中文版 猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版
猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版 elementui最新版下载 v3.0 官方中文版
elementui最新版下载 v3.0 官方中文版 jdk1.7免安装版下载 支持32位/64位 官方稳定版
jdk1.7免安装版下载 支持32位/64位 官方稳定版 Python编程工具PC下载 2021 官方最新版
Python编程工具PC下载 2021 官方最新版 Java jdk官方安装包下载 v8.0 最新64位
Java jdk官方安装包下载 v8.0 最新64位 JDK1.8中文版最新下载 百度网盘分享 64位安装包
JDK1.8中文版最新下载 百度网盘分享 64位安装包 net framework简体中文版免费下载 百度网盘资源 完全版
net framework简体中文版免费下载 百度网盘资源 完全版 Google Web Designer官方离线版下载 v7.2.0 中文版
Google Web Designer官方离线版下载 v7.2.0 中文版 mPython编程软件64位免费版下载 v0.5.4 官方版
mPython编程软件64位免费版下载 v0.5.4 官方版 NetBeans IDE官方电脑版下载 v9.0 最新版
NetBeans IDE官方电脑版下载 v9.0 最新版 node.js最新版本下载 v12.14.1 官方版
node.js最新版本下载 v12.14.1 官方版




 AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版
AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版 android sdk开发工具最新版本下载 v22.6.2 中文版
android sdk开发工具最新版本下载 v22.6.2 中文版 exe易容大师文件修改编辑器中文版下载 v1.2 免费版
exe易容大师文件修改编辑器中文版下载 v1.2 免费版 SX HTML5VIP免费版下载 v2.60 官方版
SX HTML5VIP免费版下载 v2.60 官方版 HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版 Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版 Typora官方电脑版下载 v0.9.98 最新版
Typora官方电脑版下载 v0.9.98 最新版 tomcat10最新版本下载 v10.0.0 官方版
tomcat10最新版本下载 v10.0.0 官方版 obsidian软件下载 v0.8.4 中文版
obsidian软件下载 v0.8.4 中文版