- 安卓下载 相关标签
类型:编程工具
语言:简体中文
更新: 2020-05-26 15:31:31
大小:61 GB
平台:Win All
- 1[编程工具]Gitee码云官方下载 v2.29.2 高校版
- 2[编程工具]visual studio2013~2019全系列离线版下载 免安装网盘资源
- 3[编程工具]Notepad2中文电脑版下载 v4.21.1 免费版
- 4[编程工具]VisualCppRedist(VC运行库安装工具) v1.0 免费版
- 5[编程工具]Vue Devtools(vue调试工具)插件下载 附使用教程 最新版
- 6[编程工具]amis前端代码框架下载 v1.1.1 官方版
- 7[编程工具]QOwnNotes开源免费下载 v21.1.8 中文版
- 8[编程工具]Kittenblock(机器人编程)中文版软件下载 v1.8.6 电脑版
- 9[编程工具]eFrameWork网站构建框架 v4.0.2 官方版
- 10[编程工具]JetLinks物联网搭建平台 v1.8.0 官方版
electron是一款非常专业的开发软件,它可以快速的开发各类桌面应用,软件为用户提供了一个完整的框架,你可以通过将Chromium和Node.js合并到同一个运行时环境,并利用JavaScript, HTML和CSS来构建能够运行于Windows、macOS、Linux系统之上桌面应用,2.0以上版本遵循semver标准,使得软件开发更加高效灵活。
Electron是一个开源的跨平台开发框架,整合了Node.js、Chromium和V8,让开发者可以使用HTML、CSS和JavaScript编写跨平台桌面应用,使用Electron开发的应用不仅可以在Windows、Linux以及Mac平台下运行,还拥有自动更新、崩溃报告、调试分析等功能,目前微软、Facebook、Stack和Docker等多家公司都在使用Electron。

【electron功能介绍】
主进程
在 Electron 里,运行 package.json 里 main 脚本的进程被称为主进程。在主进程运行的脚本可以以创建 web 页面的形式展示 GUI。
渲染进程
由于 Electron 使用 Chromium 来展示页面,所以 Chromium 的多进程结构也被充分利用。每个 Electron 的页面都在运行着自己的进程,这样的进程我们称之为渲染进程。
在一般浏览器中,网页通常会在沙盒环境下运行,并且不允许访问原生资源。然而,Electron 用户拥有在网页中调用 io.js 的 APIs 的能力,可以与底层操作系统直接交互。
主进程与渲染进程的区别
主进程使用 BrowserWindow 实例创建网页。每个 BrowserWindow 实例都在自己的渲染进程里运行着一个网页。当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
主进程管理所有页面和与之对应的渲染进程。每个渲染进程都是相互独立的,并且只关心他们自己的网页。
由于在网页里管理原生 GUI 资源是非常危险而且容易造成资源泄露,所以在网页面调用 GUI 相关的 APIs 是不被允许的。如果你想在网页里使用 GUI 操作,其对应的渲染进程必须与主进程进行通讯,请求主进程进行相关的 GUI 操作。
在 Electron,我们提供用于在主进程与渲染进程之间通讯的 ipc 模块。并且也有一个远程进程调用风格的通讯模块 remote。

【electron软件特点】
一、优点
1、它依赖于每一个Web开发者都已经熟知的Web标准,让你可以用它编写桌面软件。
2、它允许开发者专注于核心功能,electron免费版去负责软件开发中复杂的部分
3、它为桌面应用提供了多种核心功能,例如自动更新、崩溃报告、安装器创建工具和一些具体的系统功能
二、缺点
没有内置的MVC,electron免费版无法完全支持Chrome平台。
【electron安装方法】
方式一:通过npm进行安装
通过那npm进行安装比较简单,但是要注意的是,npm是安装node时附带的包管理器,所以你需要先安装node
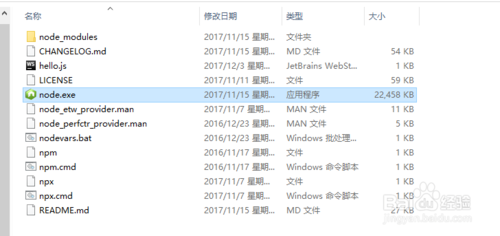
将下载的zip包解压打开,可以看到其目录结构,如下图所示,里面是node的相关文件,其中有几个文件需要了解下:node.exe,npm,README】,
node.exe是执行程序,双击就可以运行
npm是包管理器,通过他我们可以下载各种我们需要的包,需要你的模块
README是对于node的说明,由于是英文,看不懂的话,可以翻阅中文文档

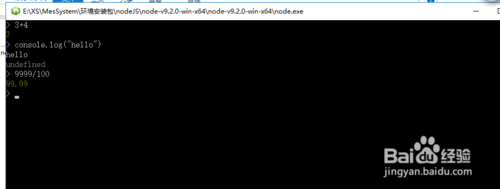
双击目录中的nsa个绿色的node.exe文件 ,他就是nodejs的可执行文件,开始运行node,然后会弹出一个doc框出来,我在里面随便输入了些javascript代码,运行结果如下。

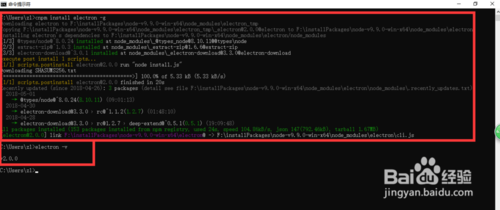
安装完node,就可以执行命令来安装electron了,如下:
npm install electron -g
提醒:
如果通过npm来安装在国内可能比较慢,推荐安装cnpm,使用淘宝镜像来安装我们的electron.安装cnpm的命令如下:
npm install -g cnpm –registry=https://registry.npm.taobao.org
安装完成后可以输入cnpm -v 来查看是否安装成功,显示了版本号就代表成功了。
用cnpm来安装electron和用npm来安装electron几乎没什么区别,就是把npm改为cnpm即可
命令:cnpm install -g cnpm –registry=https://registry.npm.taobao.org
当然,安装cnpm不是必须的,你也可以不安装cnpm,直接用npm来安装electon也行

方式二:通过下载electron压缩包来使用electron
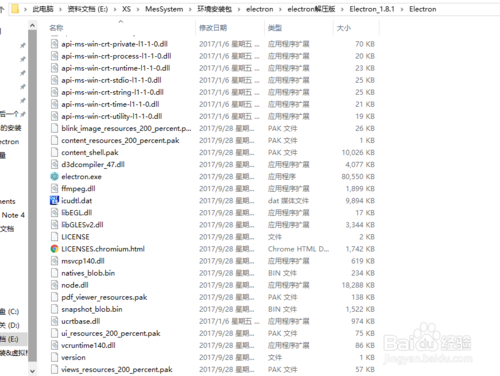
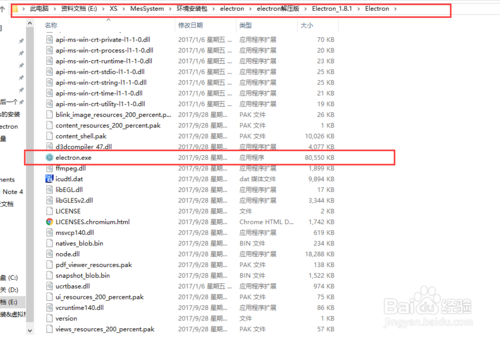
下载electron的zip压缩包,在本地解压

复制解压文件的electero.exe文件所在路径(electron.exe不要复制进来了)

将这个路径配置到环境变量中
【electron快捷键说明】
本地快捷键
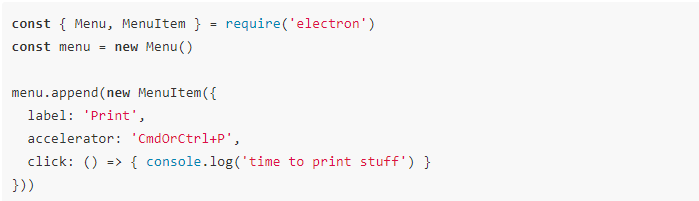
您可以使用 [Menu] 模块来配置快捷键,只有在 app 处于焦点状态时才可以触发快捷键。 为此,在创建 MenuItem时必须指定一个 [accelerator] 属性。

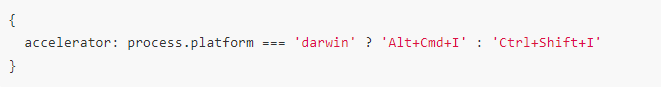
你还可以在操作系统中配置不同的组合键。

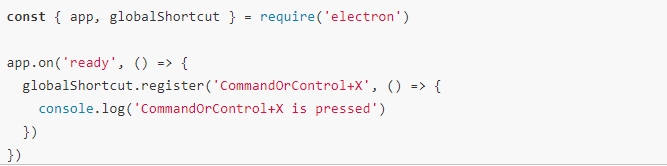
全局快捷键

【electron常见问题】
Electron新版本多久发布一次?
Electron的版本发布相当频繁。每当Chromium、Node.js有重要的bug修复,新API或是版本更新时Electron会发布新版本。
一般Chromium发行新的稳定版后的一到两周之内,Electron中Chromium的版本会对其进行更新,具体时间根据升级所需的工作量而定。
一般Node.js发行新的稳定版一个月后,Electron中Node.js的版本会对其进行更新,具体时间根据升级所需的工作量而定。
Electron的核心理念是什么?
Electron的核心理念是:保持Electron的体积小 和 可持续性开发。
如:
为了保持Electron的小巧 (文件体积) 和可持续性开发 (以防依赖库和API的泛滥) ,Electron限制了所使用的核心项目的数量。
比如Electron只用了Chromium的渲染库而不是其全部组件。 这使得升级Chromium更加容易,但也意味着Electron缺少了Google Chrome里的一些浏览器相关的特性。
添加到Electron的新功能应该主要是原生 API。 如果可以的话,一个功能应该尽可能的成为一个Node.js模块。


 Notepad++(代码编辑器)下载 v7.9.5 官方中文版
Notepad++(代码编辑器)下载 v7.9.5 官方中文版 蓝鸟中文编程官方电脑版下载 v3.4.1 最新版
蓝鸟中文编程官方电脑版下载 v3.4.1 最新版 aardio最新官方版下载 v32.14.1 正式版
aardio最新官方版下载 v32.14.1 正式版 Site Designer官方版免费下载 v4.0.3285 电脑版
Site Designer官方版免费下载 v4.0.3285 电脑版 Visual C++中文版下载 v6.0 企业版
Visual C++中文版下载 v6.0 企业版 三菱PLC编程软件下载 v8.86 官方正式版
三菱PLC编程软件下载 v8.86 官方正式版 Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版
Microsoft .NET Framework中文版官方下载 v4.5.5 纯净版 Python编程中文版下载 v3.9.2 最新版
Python编程中文版下载 v3.9.2 最新版 一鹤快手编程软件中文版下载 v32.9.1 绿色免费版
一鹤快手编程软件中文版下载 v32.9.1 绿色免费版 Notepad++代码编辑器 v8.1.9.2 绿色专业版
Notepad++代码编辑器 v8.1.9.2 绿色专业版 Matlab官方下载 v2021 最新版
Matlab官方下载 v2021 最新版 Sublime Text文本编辑器 v4.0.0.4113 高级版
Sublime Text文本编辑器 v4.0.0.4113 高级版 UltraEdit官方下载 v28.20 最新版
UltraEdit官方下载 v28.20 最新版 Dev C++(C++开发工具) v6.5 永久免费版
Dev C++(C++开发工具) v6.5 永久免费版 Notepad++免费下载 v8.1.4 官方版
Notepad++免费下载 v8.1.4 官方版 Visual Basic v6.0企业版中文版下载 最新版
Visual Basic v6.0企业版中文版下载 最新版 VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版
VB(Visual Basic)6.0简体中文版 百度网盘分享 精简完整版 tortoisegit官方中文版下载 v2.11.0.0 最新版
tortoisegit官方中文版下载 v2.11.0.0 最新版 tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版
tortoisegit官方客户端下载 v2.11.0.0(支持64位) 中文汉化版 dev c++简体中文版下载 v5.11 最新电脑版
dev c++简体中文版下载 v5.11 最新电脑版 CMake编译工具最新版本下载 附中文手册 官方汉化版
CMake编译工具最新版本下载 附中文手册 官方汉化版 msdn我告诉你win11系统下载 v21996.1 官方专业版
msdn我告诉你win11系统下载 v21996.1 官方专业版 linux mint 20桌面系统下载 v20.1 最新中文版
linux mint 20桌面系统下载 v20.1 最新中文版 猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版
猿编程幼儿班电脑版2021最新下载 v3.1.1.74 免费版 elementui最新版下载 v3.0 官方中文版
elementui最新版下载 v3.0 官方中文版 jdk1.7免安装版下载 支持32位/64位 官方稳定版
jdk1.7免安装版下载 支持32位/64位 官方稳定版 Python编程工具PC下载 2021 官方最新版
Python编程工具PC下载 2021 官方最新版 Java jdk官方安装包下载 v8.0 最新64位
Java jdk官方安装包下载 v8.0 最新64位 JDK1.8中文版最新下载 百度网盘分享 64位安装包
JDK1.8中文版最新下载 百度网盘分享 64位安装包 net framework简体中文版免费下载 百度网盘资源 完全版
net framework简体中文版免费下载 百度网盘资源 完全版 Google Web Designer官方离线版下载 v7.2.0 中文版
Google Web Designer官方离线版下载 v7.2.0 中文版 mPython编程软件64位免费版下载 v0.5.4 官方版
mPython编程软件64位免费版下载 v0.5.4 官方版 NetBeans IDE官方电脑版下载 v9.0 最新版
NetBeans IDE官方电脑版下载 v9.0 最新版 node.js最新版本下载 v12.14.1 官方版
node.js最新版本下载 v12.14.1 官方版



 AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版
AAuto Quicker(快手)官方中文版下载 v32.9.1 最新版 android sdk开发工具最新版本下载 v22.6.2 中文版
android sdk开发工具最新版本下载 v22.6.2 中文版 exe易容大师文件修改编辑器中文版下载 v1.2 免费版
exe易容大师文件修改编辑器中文版下载 v1.2 免费版 SX HTML5VIP免费版下载 v2.60 官方版
SX HTML5VIP免费版下载 v2.60 官方版 HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版
HBuilderX编辑器官方版下载 v3.1.4.20210305 最新版 Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版
Emurasoft(EmEditor)免费下载 v20.6.0 便携注册版 Typora官方电脑版下载 v0.9.98 最新版
Typora官方电脑版下载 v0.9.98 最新版 tomcat10最新版本下载 v10.0.0 官方版
tomcat10最新版本下载 v10.0.0 官方版 obsidian软件下载 v0.8.4 中文版
obsidian软件下载 v0.8.4 中文版