- 已下架 相关标签
类型:文字处理
语言:简体中文
更新: 2020-08-01 11:15:04
大小:4 MB
平台:Win All
- 1[文字处理]notepad plus增强版免安装绿色版下载 v7.8.9 中文增强版
- 2[文字处理]云上pdf阅读器官方版下载 v1.0.7.3774 免费版
- 3[文字处理]text editor pro文本编辑器下载 v6.0 中文汉化版
- 4[文字处理]乱码转换器电脑版下载 v2.2 中文版
- 5[文字处理]大漠文章采集器 v1.0.0.0 官方版
- 6[文字处理]迷你档(minidown)图文编辑器 v2.2 免费下载
- 7[文字处理]ia writer windows版下载 v1.3.7528 简体中文版
- 8[文字处理]Crypto Notepad免费下载 v1.8.5 中文版
- 9[文字处理]Locale Emulator(日文乱码转区工具)百度云资源下载 v2.5.0 最新汉化版
- 10[文字处理]秀米编辑器电脑版免费下载 v2.0 官方版
秀米xiumi官方版是一款专用于微信平台公众号的文章编辑工具,软件内置海量原创模板素材,精选风格排版,在这里用户可以通过丰富的预设排版设定,更轻松的制作出属于你的精彩图文内容。秀米编辑器电脑版还内置了秀制作及图文排版两种制作模式,页面模板及组件更加丰富多样化。
秀米软件无需下载安装,直接点击地址文件即可进行内容编辑,感兴趣的用户欢迎到本站进行下载。
秀米xiumi官方版软件特色
1、秀米编辑器官方版排版能力非常强大
2、目前也是免费的
3、傻瓜式操作
4、可以外链
5、可与秀米图文排版双剑合璧
6、提供多种模板
秀米xiumi官方版主要功能
1、秀米编辑器官方版对图文排版的功能进行支持。
2、秀米编辑器内置了大量的各种模块,用户能根据自己的需求选择。
3、拥有独一无二的排版方式,让你可以设计出只属于自己的图文。
4、秀米编辑器拥有丰富的页面组件,也对独立的长图文页面支持。
5、让您制作出不一样的H5,而且在线的编辑工具,快捷的完成相关的页面模板编辑。
6、秀米编辑器能快速的制作出您需要使用的电子微刊。
秀米xiumi官方版使用教程
1.打开秀米编辑器在线编辑平台后我们需要找到【我的秀米】单击进去。该处有秀米会员、付费说明、教程等入口,大家感兴趣的可点进进行了解。

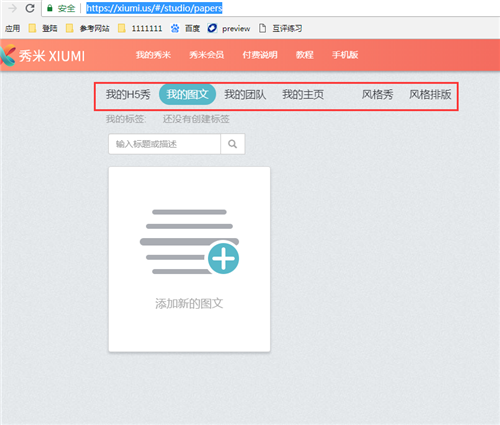
2.点进我的秀米后将进入编辑界面,该处有我的H5秀、我的团队、我的主页等。我们将以我的图文为例进行介绍。在此处我们需要选择【我的图文】然后选择添加新的图文。

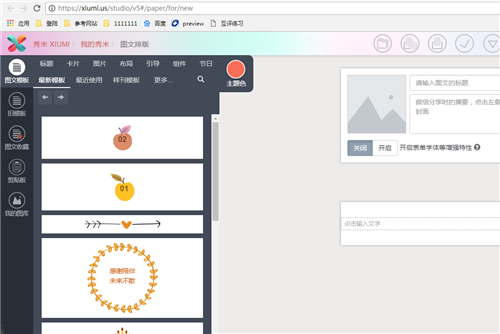
3.进入到具体编辑页面后,我们可以看到最左竖排有图文模板、旧模板、图文收藏、剪贴板、我的图库几大功能,在图文模板中我们可以编辑自己需要的风格文章排版。可设置模板样式、标题、图片、颜色等。

小说明:在编辑界面的正上方处有一排小功能分别是:打开图文、预览、保存、复制到微信公众号、更多操作。
秀米xiumi官方版如何上传视频
1、然后点击右上角的“登录”,可以直接用微信登录,这样为了保存你在秀米里用过的软件,排版过的文章,不容易丢失。

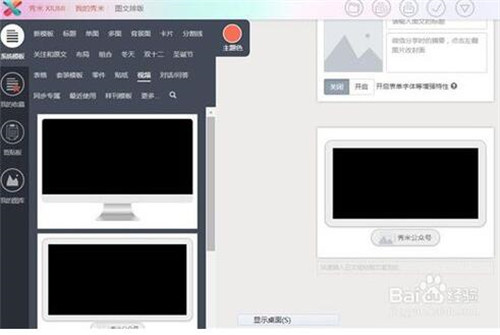
2、会看到系统模板里面有一个选项是“视频”,点击视频。

3、如果没有看到“视频”这两个字的话,可以点击更多按钮,然后在里面查找就可以找到

4、目前的秀米只有3个视频模板,直接点击你想要的模样样式,在右侧就有显示的了。

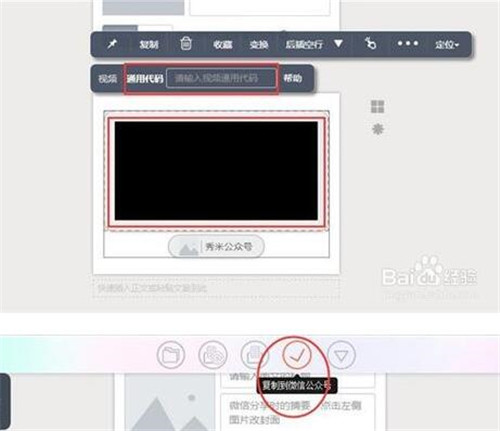
5、直接点击右侧方添加的视频,就可以添加添加视频的“通用代码”了。
6、然后再点击上方的“√”,就可以复制到微信公众号后台了。

秀米xiumi官方版和微信编辑器对比
秀米编辑器跟微信编辑器都是基于微信平台的文章编辑工具,主要用于公众号文章进行编辑、排版等工作。这两款软件的最大区别:秀米编辑器是一个无需下载安装就可在线使用(必须联网才可以使用哦),还会提供多种风格化的模板供用户选择参考。
而微信编辑器则可以将软件包下载至本地后进行安装使用(需要安装步骤可能较麻烦),微信编辑器除默认模板外还支持其他模板(其他网站直接复制粘贴即可使用)也可支持常见的编辑、排版等功能。
秀米xiumi官方版相关问题
排版元素是如何自适应的?
在秀米图文无论是制作模板还是进行内容排版,无非都是在处理这三大类内容元素:文字、图片和布局。要掌握自适应设计思维就要先了解这些元素在不同屏幕宽度下产生什么样的变化。
文字如何自适应?
文字的字号大小是不会随屏幕的大小改变的;然而当屏幕的宽度发生改变的时候,一行容纳的字数就会改变。举个例子,同一段文字,在手机端上看是9行;而在比手机屏幕更宽的平板上看,一行容纳的字数变多了,行数就缩减到了6行。当屏幕宽度变大时,图片的大小会按比例变大。这种变化在图文搭配的版式中尤为明显,例如在二列布局中,布局的一边放入的是图片,另一边放入的是文字;屏幕的宽度变大时,图片会随着屏幕变大而变大,而文字大小不发生改变。
注:系统模板中的标题模板、零件、以及某些特殊形状的图片模板(圆形、正方形、菱形、半圆)它们都有不随屏幕变大而变大的特性。稍后在常见案例中再详细解析。
布局如何自适应?
布局是个框,里面什么都能装,包括文字、图片以及嵌套另一个布局都可以。布局的自适应方式和图片类似,但又不太一样。当屏幕大小发生改变的时候,布局的宽度也会随之变化,而布局的高度则是根据布局中的内容的高度决定的。例如布局中放的是文字内容,当屏幕变大的时候,由于文字有不会随屏幕改变大小的特性,布局的高度有可能不变,又或者是因为文字的行数变少而高度也随之变小了。这样一来就解释了这么一个现象,有的小伙伴将某张图片用作布局的背景,布局内部也添加了一些图文内容,但是不同屏幕大小的终端机上看,背景图就显示不完全了。这是因为,背景图和布局的宽度虽然随着屏幕变宽了,但是由于布局中的文字不会像图片一样变大,甚至可能还会缩减行数,使整个布局的高度变小,也就意味着背景图的显示高度就变小了,图片因此显示不完全。
如何调整内容的显示位置?
熟悉秀米模板制作的小伙伴对工具条上的“定位”选项并不陌生。定位设置上的参数单位是像素,而“自适应”又却是按屏幕比例变化的,并没有一个固定的变化数值。错误使用定位功能是大多数模板“错位”的元凶之一。看到这里的你先别慌,我们可以从横向和纵向两个角度去理解定位功能。


 QOwnNotes事务笔记管理电脑版下载 v21.1.3 官方版
QOwnNotes事务笔记管理电脑版下载 v21.1.3 官方版 SoSo文本收集器 v2.0 免费版
SoSo文本收集器 v2.0 免费版 我来wolai云端笔记 v1.0.25 最新版
我来wolai云端笔记 v1.0.25 最新版 RedNotebook桌面日记本免费下载 v2.21 电脑版
RedNotebook桌面日记本免费下载 v2.21 电脑版 XReplace超级字符串批量替换工具绿色版下载 v3.66 免费版(附注册码)
XReplace超级字符串批量替换工具绿色版下载 v3.66 免费版(附注册码) 小篆转换器汉字简体版 v1.0 可复制版
小篆转换器汉字简体版 v1.0 可复制版 cleartype文本调谐器Win10版下载 v1.0.4 最新版
cleartype文本调谐器Win10版下载 v1.0.4 最新版 树洞ocr文字识别软件下载 v1.2.1 官方版
树洞ocr文字识别软件下载 v1.2.1 官方版 Inkdrop绿色免安装版下载 v3.16.0 电脑版
Inkdrop绿色免安装版下载 v3.16.0 电脑版 永中集成Office2009(文字处理/电子表格/简报制作等)简体中文绿色免费版
永中集成Office2009(文字处理/电子表格/简报制作等)简体中文绿色免费版 梦想编辑器DreamEditor中文PC版 v3.0.99 官方版
梦想编辑器DreamEditor中文PC版 v3.0.99 官方版 拾柒官方客户端下载 v4.8.0 最新电脑版
拾柒官方客户端下载 v4.8.0 最新电脑版 极简笔记官方版下载 v1.4.4 电脑版
极简笔记官方版下载 v1.4.4 电脑版 vim编辑器中文电脑版下载 v8.2.2811 正式版
vim编辑器中文电脑版下载 v8.2.2811 正式版 sumatra pdf阅读器官方下载 v3.3.13011 电脑版
sumatra pdf阅读器官方下载 v3.3.13011 电脑版 gVim编辑器最新版下载 v8.2.2771 简体中文版
gVim编辑器最新版下载 v8.2.2771 简体中文版 中国书法字典免费下载 v1.4 官方最新版
中国书法字典免费下载 v1.4 官方最新版 plist Editor Pro编辑器下载 v2.5.0 windows版
plist Editor Pro编辑器下载 v2.5.0 windows版 无错字校对助手电脑版免费下载 v3.5 官方版
无错字校对助手电脑版免费下载 v3.5 官方版 Boostnote最新版下载 v0.8.19 官方中文版
Boostnote最新版下载 v0.8.19 官方中文版 scihub desktop文献神器软件下载 v5.0(百度云资源) 官方免费版
scihub desktop文献神器软件下载 v5.0(百度云资源) 官方免费版 狗屁不通文章生成器电脑版下载 v1.0 最新版本
狗屁不通文章生成器电脑版下载 v1.0 最新版本 editplus简体中文版下载 v5.3 官方最新版
editplus简体中文版下载 v5.3 官方最新版 小灰熊字幕制作软件正式版下载 v3.5.2.683 官方版
小灰熊字幕制作软件正式版下载 v3.5.2.683 官方版 汉王PDF OCR正式版下载 v8.14.16 官方版
汉王PDF OCR正式版下载 v8.14.16 官方版 LESLIE NOTE(本地笔记软件) v5.10 免费下载
LESLIE NOTE(本地笔记软件) v5.10 免费下载 点滴日记本官方下载 v1.0 绿色版
点滴日记本官方下载 v1.0 绿色版 无错字校对助手免费版下载 v2021 最新版
无错字校对助手免费版下载 v2021 最新版 Swrite互链文档官方版下载 v0.4.0 最新版
Swrite互链文档官方版下载 v0.4.0 最新版 swrite互链文档 v0.5.6 官方版
swrite互链文档 v0.5.6 官方版 印象笔记(Evernote)官方下载 v6.17.6 海外国际版
印象笔记(Evernote)官方下载 v6.17.6 海外国际版 Archbee工程师文档处理软件 v1.12.0 官方版
Archbee工程师文档处理软件 v1.12.0 官方版 Textylic桌面便利贴 v2.2 免费版
Textylic桌面便利贴 v2.2 免费版




 文本处理辅助工具免费下载 v1.0.0.1 绿色版
文本处理辅助工具免费下载 v1.0.0.1 绿色版 Joplin桌面云笔记软件电脑版下载 v1.4.18 中文版
Joplin桌面云笔记软件电脑版下载 v1.4.18 中文版 BowPad代码文本编辑器官方汉化版下载 v2.6.5 最新版
BowPad代码文本编辑器官方汉化版下载 v2.6.5 最新版 OSD note半透明文本编辑工具绿色版下载 v1.1 免费版
OSD note半透明文本编辑工具绿色版下载 v1.1 免费版 gedit编辑器官方最新版下载 附百度云资源 免费版
gedit编辑器官方最新版下载 附百度云资源 免费版 AbiWord(多功能文字处理器) v2.9.4 免费版
AbiWord(多功能文字处理器) v2.9.4 免费版 约码写作软件下载 v3.0 绿色版
约码写作软件下载 v3.0 绿色版 晓奇液晶汉字模提取绿色版下载 V1.0 电脑版
晓奇液晶汉字模提取绿色版下载 V1.0 电脑版 方正编校排系统 v2.7.2 官方版
方正编校排系统 v2.7.2 官方版