ckeditor是一款非常好用的html文档编辑软件。该软件支持市面上大多数的浏览器,使用它就能够在线对html进行编辑,非常的方便快捷。用户也可以使用多种脚本语言进行编写,如asp、asp.net、php、pl、jsp等等,都能够在这里正常的使用。如果你也需要这样一款网页文字编辑软件,那么赶紧来下载吧。
ckeditor中文版这款软件界面窗口十分简单,在配合上中文版的功能栏,可视化的操作方式,能够提升用户的工作效率。有需要的小伙伴赶紧来本平台下载这款软件吧。
ckeditor中文版软件功能
1、高级文本格式
从基本的格式使用预定义的文本格式,文本样式和创建数学公式或漂亮的代码片段。
2、完整的多语言支持
本地化为超过60种语言,ckeditor支持从右到左的文本方向以及文本选择分配一个特定的语言。
3、完全访问
ckeditor符合最新的Web可访问性标准(WCAG2.0,WAI-ARIA)可以访问的内容,由于内置的辅助功能检查器创建。
4、拼写检查
作为你的类型,看到正确的拼写错误而打字。拼错的单词,你可以简单地选择替换不正确的单词建议。
5、窗口小部件
创新CKEditor功能使定制内容丰富的实体如标题图片创作,通过将多个HTML元素的代码片段或内容模板。
6、干净的代码
CKEditor创建干净的代码,符合标准和可读性。你也可以包括您的自定义格式设置规则来完全控制你的HTML输出。
7、高级粘贴
此功能使粘贴的内容直接从微软Word和保持原有的内容,用干净的HTML输出格式。
8、添加存储库和生成器
下载一个完美的定制的在线丰富的文本编辑器使用在线生成器,并轻松地集成额外的插件从库中。
9、易于集成
CKEditor通过添加一个脚本到您的网页。现成的zip安装包之间选择,你最喜欢的包管理器或CDN版本。
10、丰富的API
强大和广泛的接口,让您在运行时与编辑器交互,创建自定义功能,并将内容随意操作。
11、完全可定制的
自定义CKEditor的每一个方面(如工具栏、调色板、皮肤、对话框、菜单、数据解析、造型、等)和调整你的需要。
12、先进的内容过滤
限制和调整输入数据以对编辑器实例中允许的内容完全控制。
ckeditor中文版软件特色
1、质量优秀
多年的连续测试驱动开发(5000多个测试)和代码同行评审,让一个成熟的产品拥有最高的可靠性。还有专用的核心开发团队,以及活跃的开源社区支持的维持。
2、可访问性
符合最新的Web可访问性标准(WCAG 2、508节,WAI-ARIA)同时使您能够创建可访问的内容,以及内置的辅助检查。
3、可定制性
自定义编辑器的每一个细节,定制您的需求,使用其强大的开发者友好的文档和丰富的JavaScript API。
4、创新思维
不断引领创新领域的丰富文本编辑。把你的内容创作过程由Word粘贴等独特功能的全面控制,引申到先进的内容过滤,控件,自定义HTML格式以及更多。
ckeditor中文版使用方法
基本使用方法
1.下载CKEditor5库
2.开始使用
目录ckeditor5-build-classic-master\build下的ckeditor.js是打包好的库,可以直接引用去使用。新建一个editor.html,基本使用代码如下:
3.定制自己的CKEditor5:增删特性
虽然build目录下的ckeditor.js可以直接使用,但是特性较少。下面开始定制自己的CKEditor5(注:本人对webpack打包不是很熟悉,本章节可能有问题,在打包使用过程遇到了问题,但用一些方法解决了)。
首先需要的工具:npm,webpack;
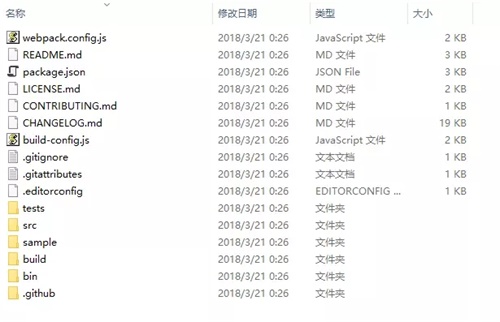
了解文件:webpack.config.js,package.json,build-config.js,src/ckeditor.js;

webpack.config.js文件定义了打包的规则,package.json定义了用的包;build-config.js定义CKEditor5特性,src/ckeditor.js也是定义定义CKEditor5特性,似乎build-config.js和src/ckeditor.js只有一个就够了,我使用的是src/ckeditor.js。
打包之后的工程上传的Github,工程地址:https://github.com/Taoli96/CKEditor。
ckeditor5富文本编辑器下载 v11.2.0 中文版其他版本
用户评论
最新评论
- 置顶 河北承德电信 网友 敷衍
好东西值得分享
- 置顶 山东菏泽联通 网友 星星少女?
凡事要乘早
- 置顶 甘肃定西电信 网友 东风寄千愁
谢谢小编大大分享,支持一下。。。
- 置顶 河南开封电信 网友 等过春秋
这软件好用,奥力给
- 置顶 云南保山联通 网友 一米阳光°几度温暖
成功下载&成功使用


 Adobe Dreamweaver CS5(网页三剑客)简体中文绿色特别版
Adobe Dreamweaver CS5(网页三剑客)简体中文绿色特别版 HTML一键打包工具下载 v1.4.0 电脑版
HTML一键打包工具下载 v1.4.0 电脑版 仿站小工具官方版下载 v10.0 免费版
仿站小工具官方版下载 v10.0 免费版 狂雨小说cms官方版下载 v1.3.2 电脑版
狂雨小说cms官方版下载 v1.3.2 电脑版 135编辑器官方电脑版下载 v1.18 最新版
135编辑器官方电脑版下载 v1.18 最新版 nginx windows官方下载 v1.15.12 最新版
nginx windows官方下载 v1.15.12 最新版 hbuilderx最新版本官方下载 v2.7.9.2 标准版
hbuilderx最新版本官方下载 v2.7.9.2 标准版 frontpage 2003简体中文版下载 免费版
frontpage 2003简体中文版下载 免费版 frontpage 2003 简体中文版免费下载 官方版
frontpage 2003 简体中文版免费下载 官方版

