JetBrains WebStorm2021毛子破解版是一款专业的在线编程软件,一款专为用户带来全新的编程方式,用户能够在软件中完成全新的编程代码编写。本站提供的是JetBrains WebStorm破解版资源,包含了全新的注册机和汉化语言插件包,专为用户在软件中一站式完成软件的破解,专为用户带来便捷的使用体验。

JetBrains WebStorm rutracker堪称最强大的HTML5编辑器、最智能的JavaScript IDE调试器等,让用户在这里轻松调试HTML5代码。
JetBrains WebStorm2021毛子破解版特色
1、新的欢迎屏幕
我们更新了欢迎屏幕! 您不仅可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体。
2、IDE 主题已与操作系统设置同步
现在,您可以将 WebStorm 主题与 macOS 和 Windows 设置同步。 您只需转到 Preferences / Settings | Appearance & Behavior | Appearance | Theme,然后选择 Sync with OS 选项。 点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。 我们也计划为 Linux 用户实现此功能。
3、改进了选项卡的使用
在 v2020.3 中,我们让您能够更方便地使用选项卡。 现在,您可以通过拖放选项卡或使用新的 Open in Right Split 操作来拆分编辑器。 此外,固定的选项卡现在以特殊图标标记,并显示在选项卡栏的开头,以便您更快地找到它们。
4、阅读器模式
WebStorm 具有一种新模式,可让您的库和只读文件可读性更强。 进入此模式可呈现注释、启用字体连字等等。
5、多文件模板
我们已经实现了添加自定义文件模板的功能,这些模板可一次创建多个文件。 例如,当您需要添加 .js 文件和测试文件时,这会非常方便。
6、使用 WebStorm 打开文件
现在,使用 WebStorm 在默认情况下打开特定文件类型非常简单。 转到 Preferences / Settings | Editor | File Types 并点击 Associate File Types with WebStorm 按钮。
JetBrains WebStorm2021毛子破解版使用说明
JetBrains产品官方中文语言包插件 2021.3.x v213.341 Update (2022/03/17)
﹂启动软件->启动试用版(Start trial)->网页登陆 ->启动试用,进入欢迎界面
﹂Plugins->齿轮按钮->Install Plugin From Disk->选本地语言包插件zh.xxx.zip
﹂重启(Restart IDE)或直接将本地汉化插件.jar拖到软件欢迎界面,点重启完事
JetBrains WebStorm激活码
1、双击“WebStorm 2021.3.2”快捷键图标,启动WebStorm;
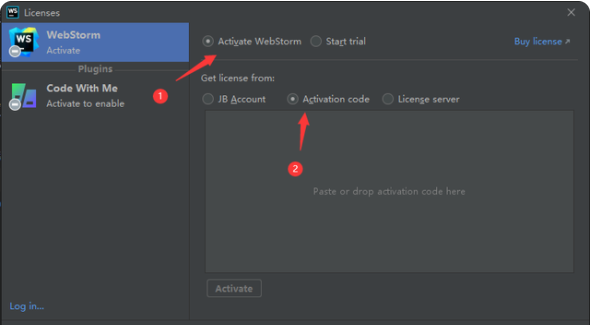
2、 这个项目就是让你选择激活方式的,这里选择
Activate WebStorm -> Activation code ; 我们要先获取WebStorm激活码 粘贴进Activation code下方的框里;

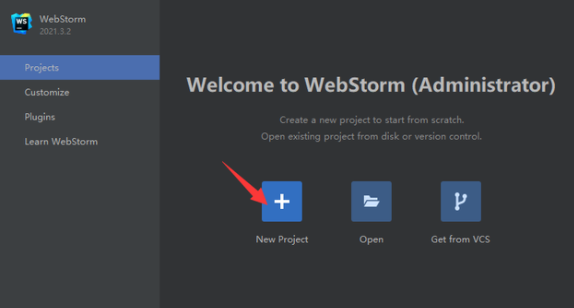
3、创建一个项目

4、选择项目使用的框架
5、项目成功创建后的主界面
6、WebStorm完整的安装流程到这里就全部演示完成了。
JetBrains WebStorm2021毛子破解版干嘛用的
从这里下载AngularJS框架。
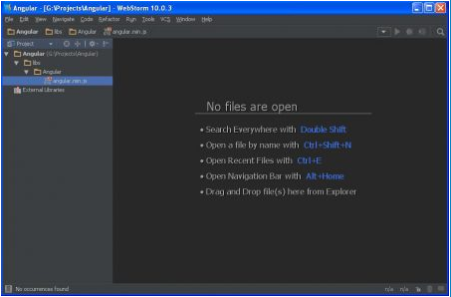
I have created a directory libs/Angular to attach the downloaded angular.min.js file. You can see that in the following image.

我创建了一个目录libs / Angular来附加下载的angular.min.js文件。 您可以在下图中看到它。
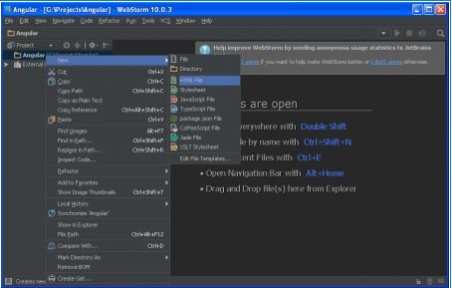
Now we are going to create a simple application. You can create an HTML file as shown in the following figure. Right click on your project and select the type of file you want to create.

现在,我们将创建一个简单的应用程序。 您可以创建一个HTML文件,如下图所示。 右键单击您的项目,然后选择要创建的文件类型。
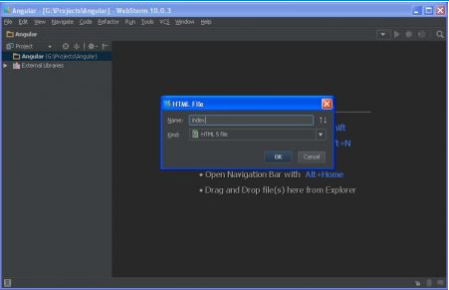
I have created an HTML page called index.html

我创建了一个名为index.htmlHTML页面
You can see the auto completion feature of JetBrains WebStorm as you type.
键入时,您会看到JetBrains WebStorm的自动完成功能。
Finally, we will include the angular.min.js file in libs/Angular directory into the index.html.
最后,我们将libs / Angular目录中的angular.min.js文件包含到index.html中。
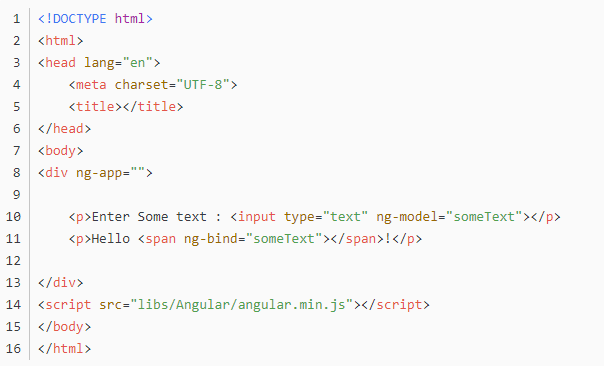
We have used the following HTML in this post to introduce WebStorm for angularJS development.
我们在这篇文章中使用了以下HTML来介绍WebStorm进行angularJS开发。

You can run the above application simply by clicking on one of the browser icons shown on top left of the WebStorm. You can see that in the following figure.

您只需单击WebStorm左上方显示的浏览器图标之一,即可运行上述应用程序。 您可以在下图中看到它。
We have successfully created our first angular application using WebStorm.
That’s all for now and we will discuss about the package manager Bower and its usage in the coming post.
我们已经使用WebStorm成功创建了我们的第一个角度应用程序。
到此为止,我们将在下一篇文章中讨论软件包管理器Bower及其用法。

JetBrains WebStorm2021毛子破解版怎么存源代码
您可以使用以下方法之一共享您的 IDE 设置:
IDE 设置同步:它利用 JetBrains 服务器,因此不需要额外的配置。请注意,同步设置与您的JetBrains Account相关联,因此其他团队成员无法使用它们,并且仅在您使用的不同 IDE 实例之间共享设置时有用。
您可以同步的设置包括:IDE 主题、键盘映射、配色方案、系统设置、UI 设置、菜单和工具栏设置、项目视图设置、编辑器设置、代码完成设置、参数名称提示、实时模板、代码样式和列表启用和禁用的插件。
设置存储库:它允许您同步任何可配置的组件(启用和禁用的插件列表除外),但需要使用您要共享的设置设置一个 Git 存储库。
如果您想在团队成员之间实施相同的设置,此选项很有用。
将要共享的设置导出为 ZIP 存档,然后将它们导入不同的 IDE 安装。您可以导出代码样式设置、Git 设置,包括注册的 GitHub 帐户、调试器设置、注册表项、外观等。
IDE 实例之间的同步设置?
在具有包含您要共享的设置的 IDE 实例的计算机上,登录到以下任一设备:
您的 IDE:从主菜单中选择帮助 | 注册,选择使用JetBrains Account激活您的许可证并输入您的凭据。
工具箱应用程序:点击应用程序右上角的齿轮图标工具箱设置,选择设置并点击登录。请注意,通过登录 Toolbox App,您将自动登录您运行的所有 JetBrains 产品。
在 WebStorm 窗口的右下角,单击齿轮图标齿轮图标并选择Enable Sync。或者,选择文件 | 管理 IDE 设置 | 从主菜单将设置同步到 JetBrains Account 。在打开的对话框中,单击启用设置同步按钮。您的本地设置将导出到链接到您的帐户的 JetBrains 存储库。
如果您想自动同步所有启用和禁用插件的列表,请选择静默同步插件选项。有关在禁用时如何手动同步插件的说明,请参阅同步插件。
在您希望应用这些设置的另一台计算机上,单击齿轮按钮,然后选择启用同步。或者,选择文件 | 管理 IDE 设置 | 从主菜单将设置同步到 JetBrains Account 。在打开的对话框中,单击从帐户获取设置以从存储库导入设置。
如果您想用您的本地设置覆盖存储库,请单击Keep and Sync Local Settings。
每次运行不同的 IDE 实例(或在不活动超过一小时后激活它)时,或者在修改任何这些设置并应用此更改时,您的本地设置将自动与存储库中存储的设置同步.
精品软件
TortoiseGit 64位 v2.10.0.2 最新
17.6M ︱ 简体中文
下载ultraedit破解版下载 v26.20 绿色版
103M ︱ 简体中文
下载adobe air软件下载 v 32.0.0.125 中
10.6M ︱ 简体中文
下载sublime text 3 中文版下载 v3.1.8.
7.2M ︱ 简体中文
下载易语言破解版下载 v5.11 最新版
100M ︱ 简体中文
下载RStudio下载 v1.2.1 官方版
126M ︱ 简体中文
下载android studio下载 v3.6.1 中文版
749.6M ︱ 简体中文
下载Visual Basic中文版下载 v6.0 企业版
161M ︱ 简体中文
下载microsoft .net framework下载 v
48M ︱ 简体中文
下载
JetBrains WebStorm其他版本
- 火绒剑单文件版绿色下载 独立版v5.0.47
- QVE视频压缩软件电脑版 免费版v1.0.25
- padlock密码管理软件最新下载 官方版v3.1.1
- 谷歌拼音输入法 绿色版(互联网上流行词汇一网打尽) 中文免费版v2.7.21.114
- 卡巴斯基企业版KSOS (FS)服务器版(多用户五年授权版) 汉化正式版v9.1.0.59
- 文件夹加密精灵(文件夹加密的利器) 绿色特别版v4.20
- 反间谍木马(Zemana AntiLogger )中文注册版v1.9.3.602
- AusLogics Registry Defrag(分析整理注册表碎片)汉化绿色版V4.0.4.47
- NetInfo(功能完善的网络工具箱) Build 715汉化绿色特别版V6.2
- 搜狗拼音智慧版 去广告优化版v3.0
- 波尔远程控制(远程监控管理) 简体绿色版v9.1
- P2P终结者破解版 去广告破解最高权限(控制局域网内P2P流量的网管软件)中文绿色版v4.29
- 风行 官方最新版v3.0.6.95
- K-Lite Mega Codec Pack 官方版(影音解码器)v15.2.2 Beta
- 五星注册表清理与系统优化(WinASO Registry Optimizer )汉化绿色特别版v4.7.5
- FinalRecovery 功能强大容易使用数据恢复工具 汉化绿色特别版V2.2.5.275
用户评论
最新评论
- 置顶 湖南怀化移动 网友 眉目里
真的管用?
- 置顶 宁夏石嘴山电信 网友 仙讽
谢谢站长!
- 置顶 广西贺州移动 网友 来我长街
感觉不错啊
- 置顶 山东东营电信 网友 可爱到不行
来看看好不好用
- 置顶 陕西安康电信 网友 半字浅眉-
小东西实用
最新专题
更多>最新更新
更多>热门标签
软件排行榜
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10